Connecting Businesses to Payments and Escrow Services
Bridger allows businesses to get paid upfront - while their buyers can pay back in up to 100 days. The main product offering is Invoice Financing. However, one could use the platform for other things such as to create/send Invoices, and manage business activities online.
I worked part-time at Bridger as a Product Designer. I was the only designer at the time so my role encompasses content design, product strategy, user research, wire-framing, prototyping and testing. I used Figma and Webflow for designing the landing page while the web-app was built by the frontend and backend developers. It was a very small team of 6.
The Problem(s)
Upon joining the team, I was saddled with the task of redesigning the website. First, I highlighted the inconsistencies and potential areas of improvement on the old website. The problems identified included:
Inconsistent margins, type faces, colours, spacing
Overall structure of the page was undefined
There was too much text that users will not read.
The goal of the website was unclear
Content was not convincing enough to onboard users
The overall outlook lacked confidence.
The Goal
The goal of the project was to design a structured landing page filled with content that would drive users to sign up. Before the redesign, there were about 50 signups per month. We aimed to have over 100 signups per month after the redesign.
The Solution
Using content from the CEO, I was able to identify the value proposition and our major product offering, which enabled me construct the appropriate CTAs.
Some information, such as the target audience, the current concerns and areas of improvement were noted, as well as understanding the purpose of the website. I researched similar websites and gathered inspiration from other designers and developers. I also researched the latest web design trends and best practices.
In order to visualise the structure and organisation of each page within the website, I created wireframes and a sitemap. I designed the website using Figma while keeping in mind usability, accessibility, and responsiveness.
The Figma prototype was tested on various hardware and browser combinations to make sure it was beautiful, functional and easy to use. Additionally, I got feedback from the stakeholders and adjusted the design as necessary.
Webflow Implementation
Having a strong background in both design and basic frontend development, I am able to not only create prototypes on Figma, but also build a functioning live website on Webflow. The website was built in about 2 weeks and it was tested for responsiveness, speed, accessibility and functionality.
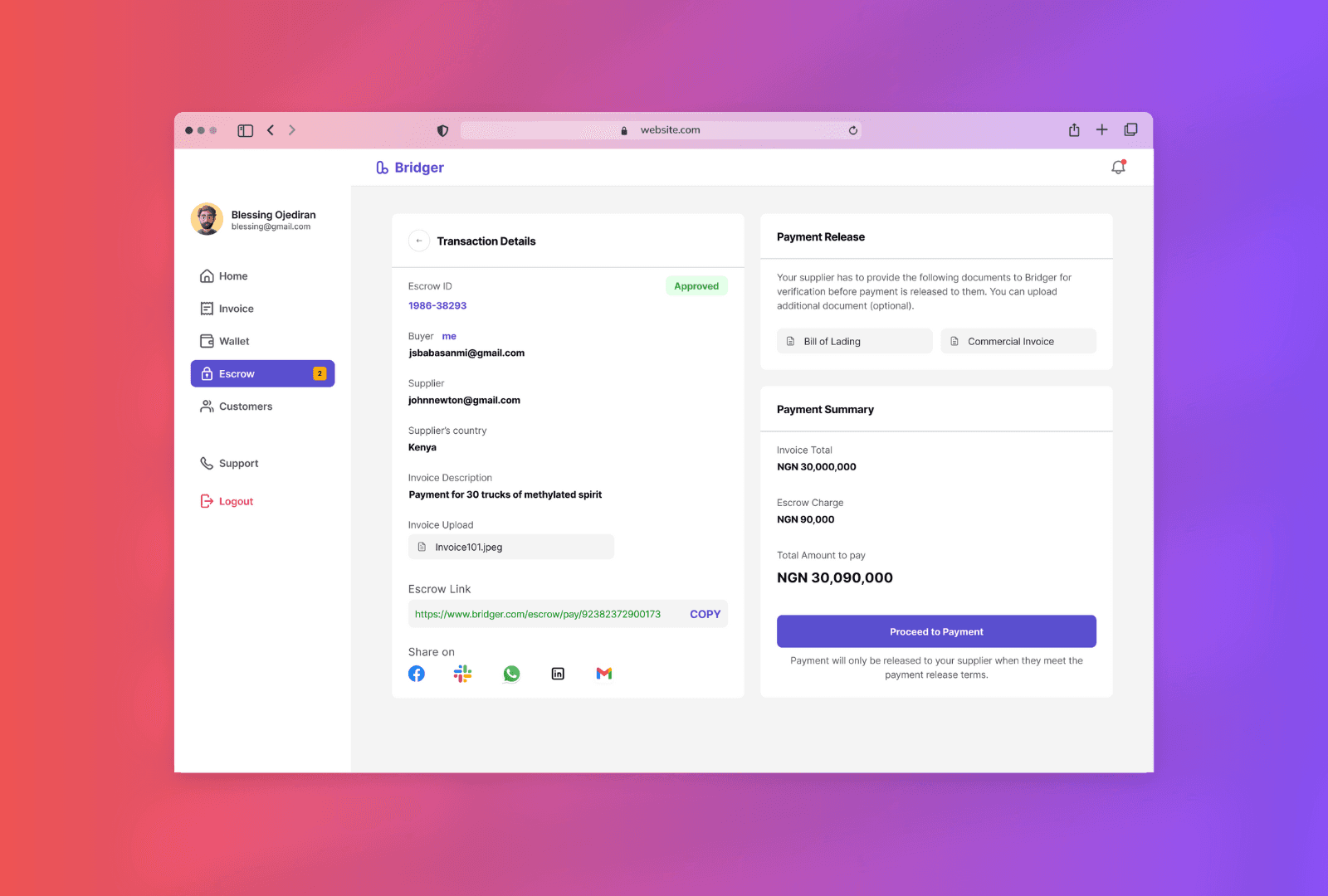
Webapp Design
The webapp was designed on Figma. Sections include the homepage or dashboard, the invoices tab, wallet tab, escrow tab, customers tab and utilities such as settings, support and logout.

My portfolio is being improved, therefore some case studies might be missing or incomplete. Please bear with me.
